21 de julio de 2023

Hur man gör en reaktionsvideo
20 de julio de 2023

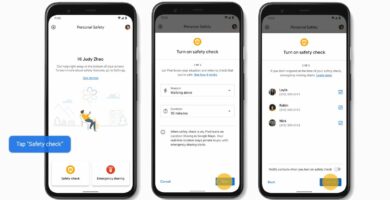
Pixel Update inkluderar säkerhetskontroll för att hjälpa i nödfall
19 de julio de 2023

MoviePass: Vad det är och var det fungerar
18 de julio de 2023

Hur man återställer Hal.dll från Windows XP-CD:n
17 de julio de 2023

Vad är en HQX-fil?
16 de julio de 2023

Hur man åtgärdar Kernel32.dll-fel
15 de julio de 2023

Vine Successor Byte lanseras för att ta på viral video
14 de julio de 2023

‘D&D: Dark Alliance’ fick mig att hacka, skära och nörda
13 de julio de 2023

Sanna berättelser om extrem smartphone-överlevnad
12 de julio de 2023

Hur man använder Dual Sight på Nokia 8
11 de julio de 2023

Varför din nästa telefon förmodligen inte kommer att ha Ray Tracing
10 de julio de 2023

Samsung och AMD vill ta med Ray Tracing till mobiltelefoner
9 de julio de 2023

Varför Safari-tillägg på iOS är en stor sak
8 de julio de 2023

Kan Windows spela snyggt med Android-appar?
7 de julio de 2023

Fler desinformationsetiketter kan komma till Twitter
6 de julio de 2023

Spotlight på TikTok avslöjar farorna med tonåringars tittarvanor
5 de julio de 2023

Varför iPhone Mini har precis rätt storlek
4 de julio de 2023