
Det är möjligt att bädda in innehåll från Instagram direkt i HTML-koden på din webbplats eller blogg. Så här bäddar du in en Instagram-video eller ett foto på en webbplats så att besökare kan interagera med inlägget som om de var på Instagram.
Så här bäddar du in Instagram-videor på en webbplats
För att få koden du behöver bädda in måste du komma åt inlägget via Instagrams webbplats. Förutsatt att du börjar med Instagram-appen, följ dessa steg:
-
Hitta inlägget du vill bädda in och tryck på tre prickar i det övre högra hörnet. Om du redan har hittat inlägget du vill bädda in på Instagram.com, gå vidare till steg 5.
-
Knacka Kopiera länk i popup-menyn.
-
Klistra in länken i ett e-postmeddelande och skicka den till dig själv.
-
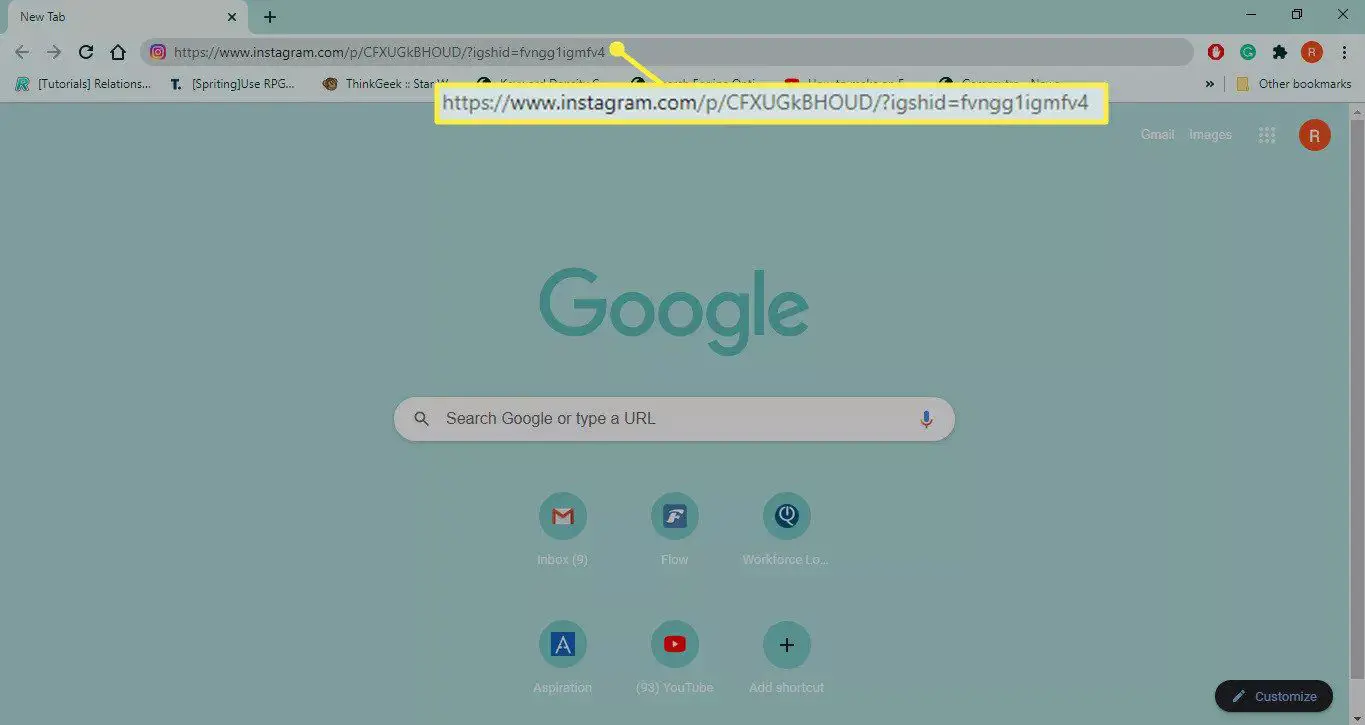
Öppna e-postmeddelandet på din stationära eller bärbara dator, kopiera och klistra in URL-adressen i en webbläsare för att gå till Instagram.com.

-
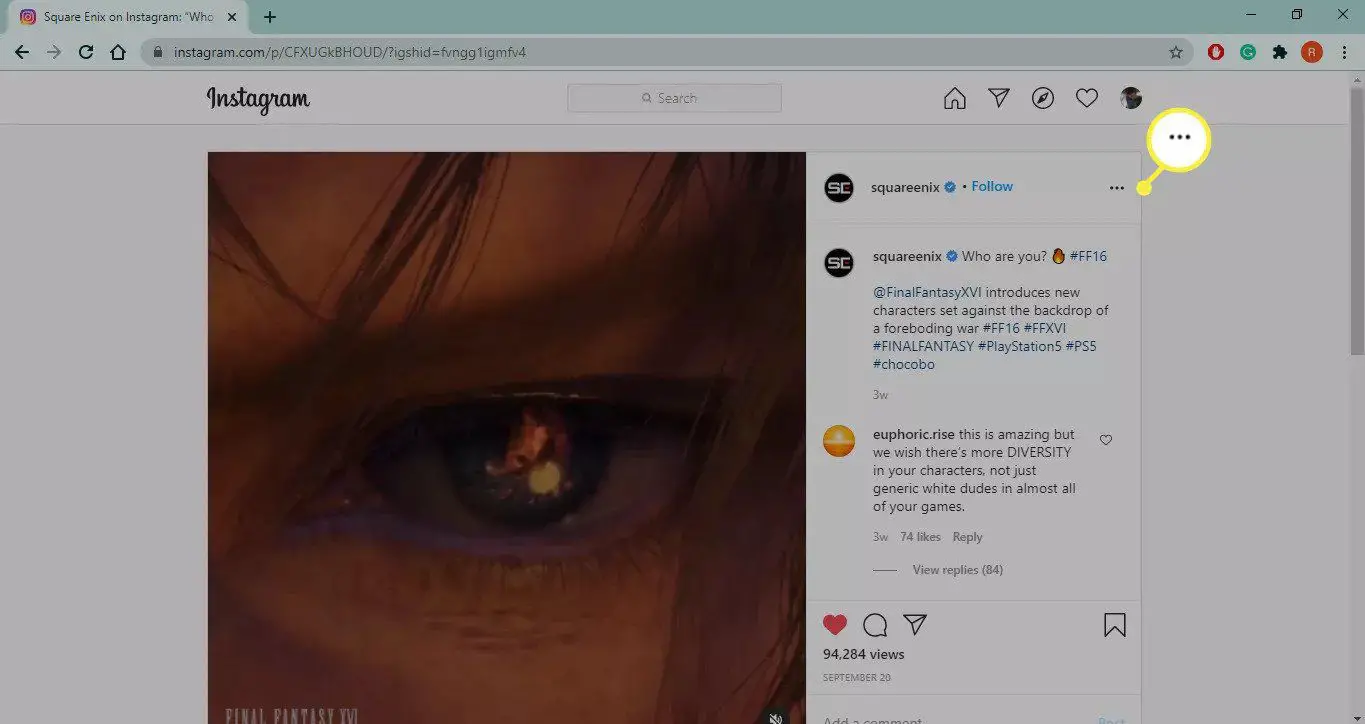
Välj tre prickar längst upp till höger på Instagram-inläggets sida.

-
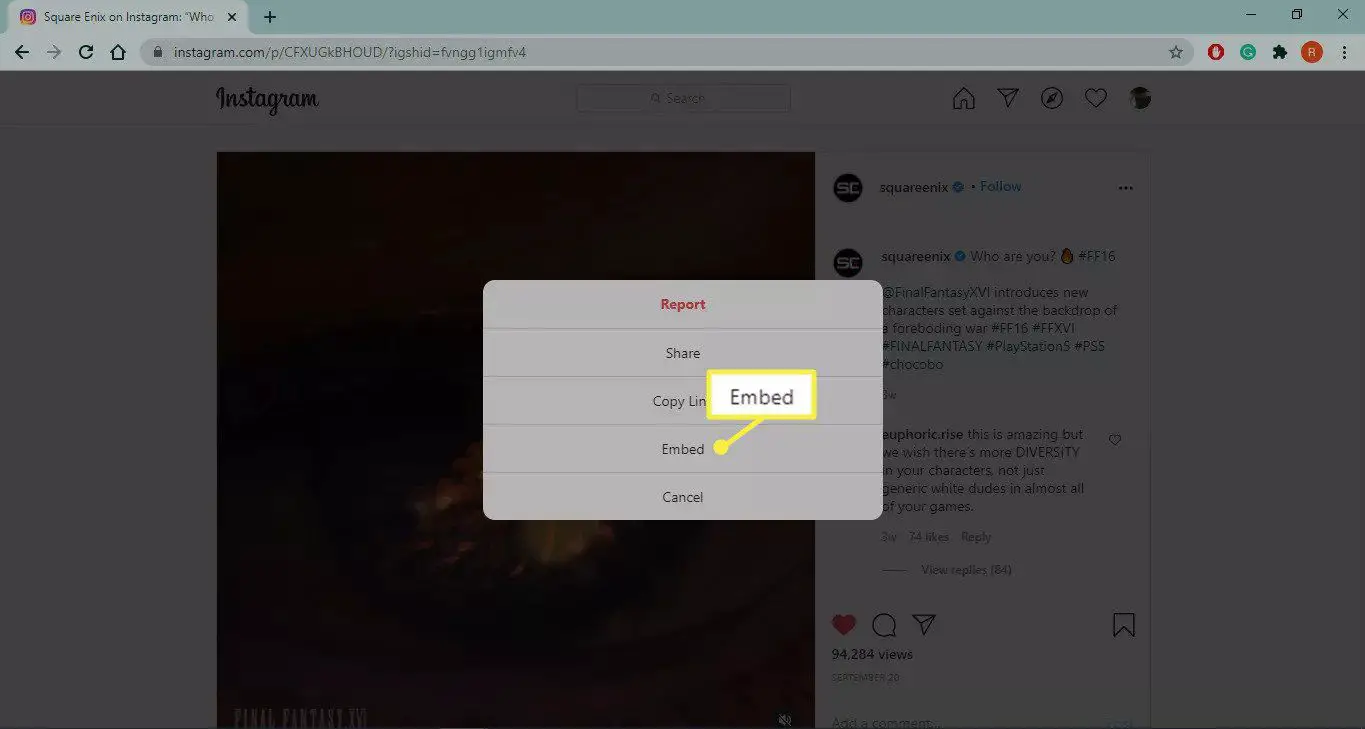
Välj Bädda in.

-
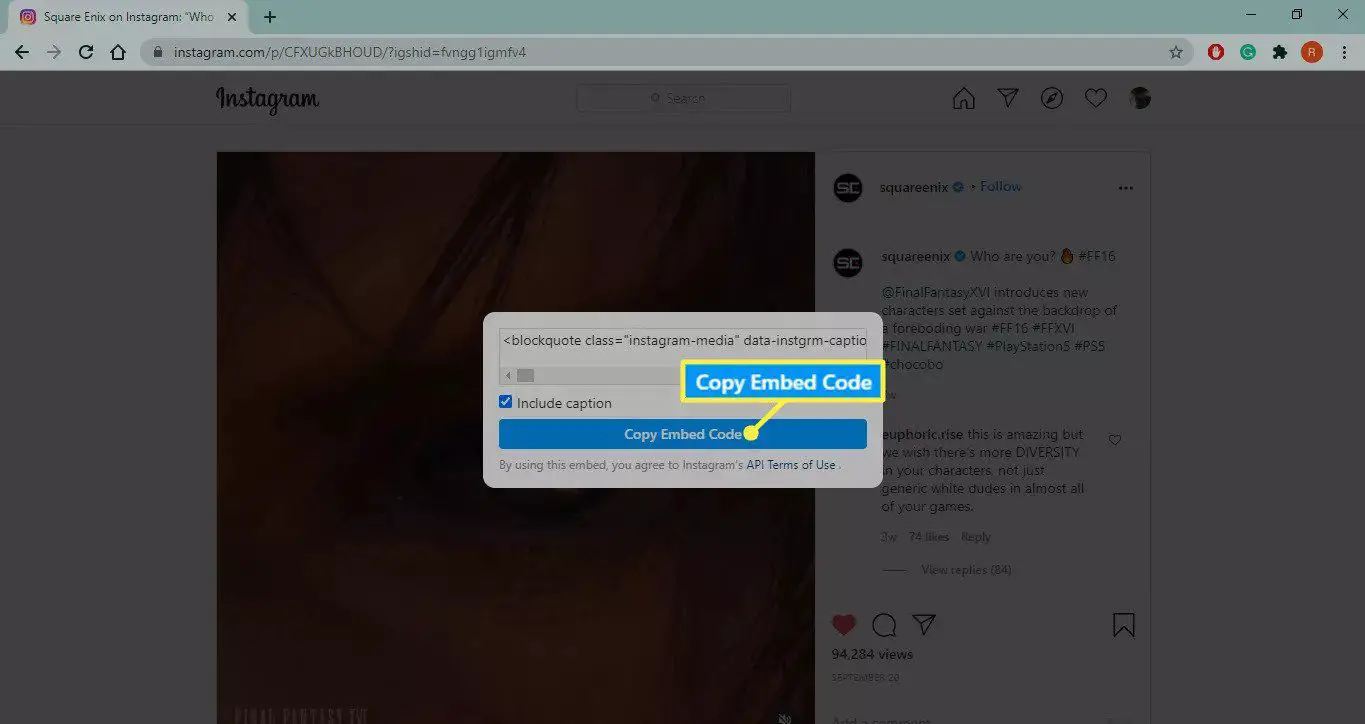
Välj Kopiera inbäddningskod.

Lämna texten för att inkludera bildtexten för att visas på webbsidan Inkludera textruta kontrollerade.
-
Gå till din webbplats eller blogg och klistra in den kopierade Instagram-inbäddningskoden på rätt plats och spara och publicera ändringarna.
Lägga till Instagram-inbäddningskod på en webbplats
Rätt plats för att infoga koden beror på webbplatsen eller bloggplattformen du använder. Om din webbplats till exempel körs på WordPress behöver du bara komma åt din redigerbara sida i textläge (snarare än visuellt läge). Om du bygger en webbplats med ren HTML eller en statisk generator kan du klistra in den råa HTML som du kopierade till din webbplats och kringgå den. Ta en titt på den publicerade sidan online för att se det nya Instagram-fotot eller videon snyggt inbäddad. Du borde kunna se fotot med länken till Instagram-användarens namn högst upp samt antalet gillanden och kommentarer under det. Om det är en video istället för ett foto kan besökare spela upp videon direkt på din webbplats.