
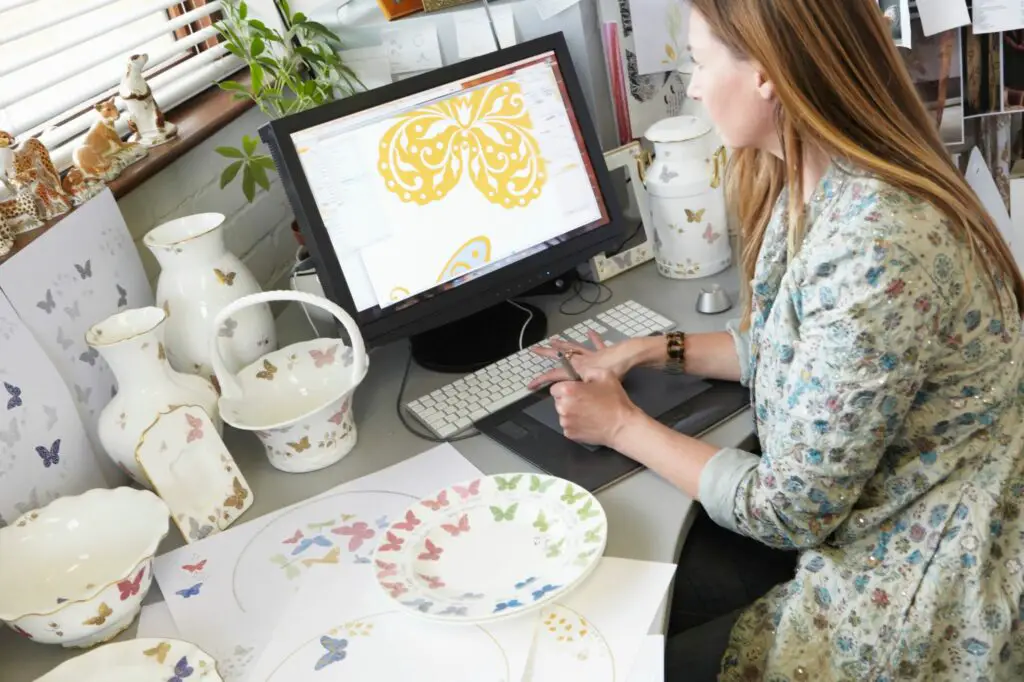
Grafisk design är konsten och vetenskapen att kombinera text och grafik för att kommunicera ett effektivt meddelande vid utformningen av webbplatser, logotyper, grafik, broschyrer, nyhetsbrev, affischer, skyltar och andra typer av visuell kommunikation. Designers uppnår sina mål genom att kombinera elementen och principerna för grafisk design. Vissa begrepp, såsom kontrast, är både element och principer: det förra som en visuell egenskap; och den senare, som den teknik med vilken den används.
Element för grafisk design
Förutom de uppenbara sådana som bilder och typ, inkluderar grafiska designelement linjer, former, struktur, värde, storlek och färg. Grafiska formgivare för tryck och webbsidor använder några eller alla dessa element för att skapa effektiva mönster. Målet är vanligtvis att locka tittarnas uppmärksamhet och ibland motivera dem att vidta en specifik åtgärd.
Linjer inom grafisk design
Linjer är de mest grundläggande av designelementen. Linjer kan vara raka, böjda, tjocka, tunna, fasta eller inte fasta. De används för att ansluta två punkter, separata delar av en design och fokusera användarens öga. Deras egenskaper skapar känslor, rörelse, organisation och mer. Till exempel förmedlar en ojämn linje känslor; en linje som slutar i en pil tvingar betraktarens öga att se i en specifik riktning. En linje som slingrar sig bland flera element leder tittaren från ett element till nästa och framåt genom sidan.
Form i grafisk design
De grundläggande geometriska formerna är kvadrater, cirklar och trianglar. De bildar lådor eller kantar mot en design eller solida former för dekorativa ändamål. Ikoner, symboler och dingbats betraktas också som former och de ger intresse och tydlighet.
Textur i grafisk design
Vissa grafiska tekniker, såsom användning av rytm och skugga, skapar struktur – den visuella «känslan» av ett element. Textur kan fungera som bakgrund, förbättra det övergripande utseendet och lägga till karaktär till andra element som typ och bilder.

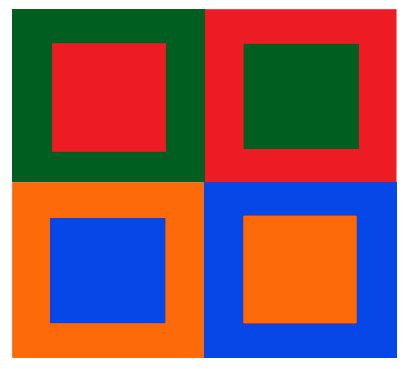
Färg i grafisk design
Färg väcker uppmärksamhet och förmedlar känslor och humör. Till exempel representerar rött styrka, ilska eller passion. Blå åberopar fred, professionalism eller säkerhet.
Värde i grafisk design
Värde är ett mått på mörker och ljushet i ett element eller design. Värde skapar kontrast och betoning. Till exempel drar ett ljust föremål mot en mörk bakgrund tittarens blick.

Storlek i grafisk design
Storleken på ett element i grafisk design indikerar i allmänhet dess betydelse. Den viktigaste informationen är vanligtvis den största på sidan och väcker tittarens uppmärksamhet först.
Balans i grafisk design
De flesta bra grafiska mönster uppnår visuell balans genom att använda symmetrisk, asymmetrisk eller radiell symmetri runt ett visuellt centrum.
- I symmetrisk balans, båda sidorna av en sidlayout har samma vikt, form, linjer och andra element.
- Asymmetrisk balans uppstår när de två sidorna på en webbplats inte är desamma, men de har liknande element.
- Radiell symmetri placerar element i ett cirkulärt mönster. Även om det är populärt i trycklayouter sås inte radiell symmetri mycket på webbplatser eftersom de cirkulära placeringarna är svåra att uppnå.
Ibland producerar en grafisk designer avsiktligt en obalanserad design, vanligtvis för att fokusera uppmärksamheten på ett enda element. I design, som på andra områden, måste du känna till reglerna innan du kan bryta dem effektivt, men obalanserade mönster kan fungera.
Inriktning i grafisk design
Justering avser att ställa in elementen i en design längs elementens topp, botten, mitt eller sidor. De inriktade elementen behöver inte vara av samma typ. De är ofta inriktade längs den vänstra kanten av layouten. Bilder i olika storlekar visas som en enhet när de är inriktade över toppen eller botten.
Upprepning i grafisk design
Upprepning duplicerar egenskaperna hos liknande element för att bidra till designens konsistens. Upprepning kan också skapa rytm i en design. En serie punkter med intressanta punkter i samma färg, typ och storlek visas som en komplett enhet.

Närhet i grafisk design
Närhet upprätthåller en relation mellan föremål som går ihop. Elementen behöver inte placeras nära varandra, men de bör vara anslutna visuellt.
Kontrast i grafisk design
Kontrast uppstår med sammansättningen av motsatta element: till exempel stora kontra små eller mörka kontra ljus. Kontrast kan markera viktiga element i en design. Kontrast uppnås enkelt med färg, men det kan också förekomma med struktur, typ och grafiska element.
Utrymme i grafisk design
Utrymmet är den del av en design som lämnas tom. Negativt utrymme placeras medvetet i designen. Marginalerna och rännorna mellan andra element kallas passivt utrymme. Utrymme i en design lägger tonvikten på ett område eftersom ögat graverar till den del av designen som inte är tom. Effektiv grafisk design tar hänsyn till både positivt och negativt utrymme.