
Från och med Safari 9 i OS X El Capitan introducerade Apple Responsive Design Mode. Detta gränssnitt hjälper webbutvecklare att utforma webbupplevelser i olika skärmstorlekar, riktningar och upplösningar. Responsive Design hjälper utvecklare att se till att deras webbplatser och appar stöder flera enheter och plattformar. Så här aktiverar du Responsive Design Mode i Safari-webbläsaren. Informationen i denna artikel gäller Safari 13 till Safari 9, som spänner över macOS Catalina genom OS X El Capitan. Responsivt designläge är inte tillgängligt i Safaris Windows-version, som Apple inte längre stöder.
Så här aktiverar du responsivt designläge i Safari
För att aktivera Safari Responsive Design Mode, tillsammans med andra Safari-utvecklarverktyg:
-
Gå till Safari menyn och välj Inställningar. Tryck på kortkommandot Kommando+, (kommatecken) för att snabbt komma åt Inställningar.
-
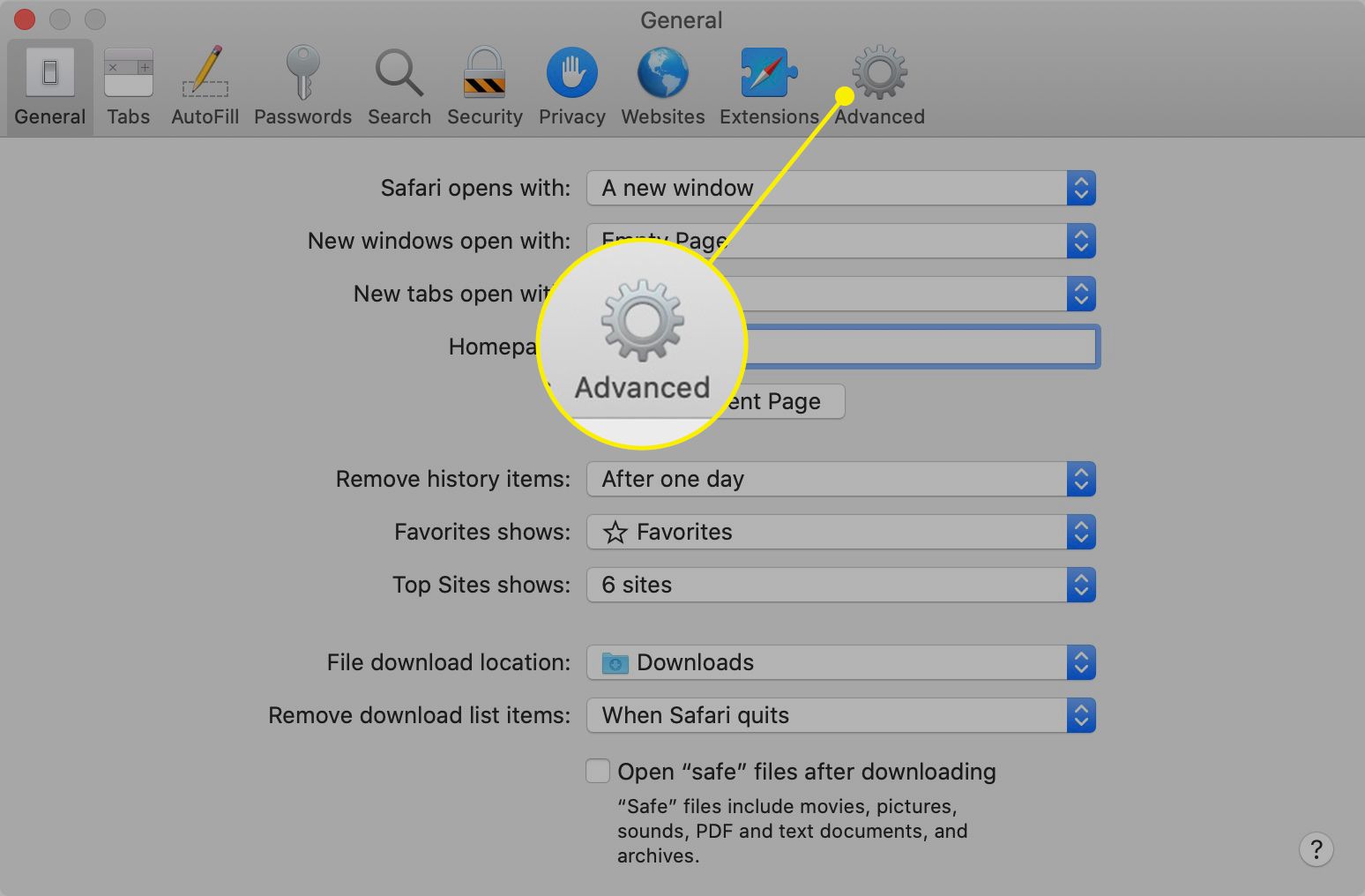
I Inställningar Välj dialogrutan Avancerad flik.

-
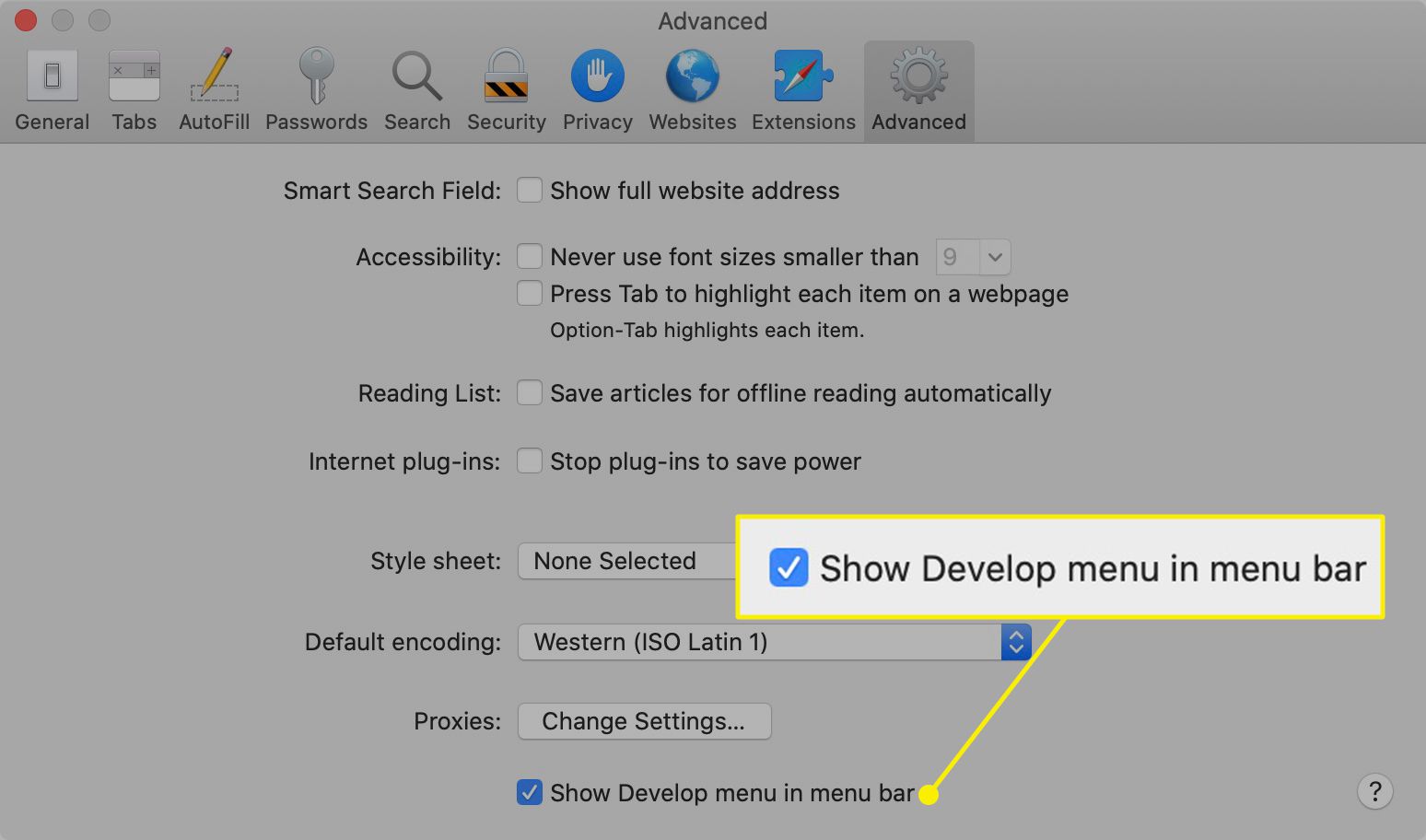
Välj den längst ned i dialogrutan Visa utvecklingsmenyn i menyraden kryssruta.

-
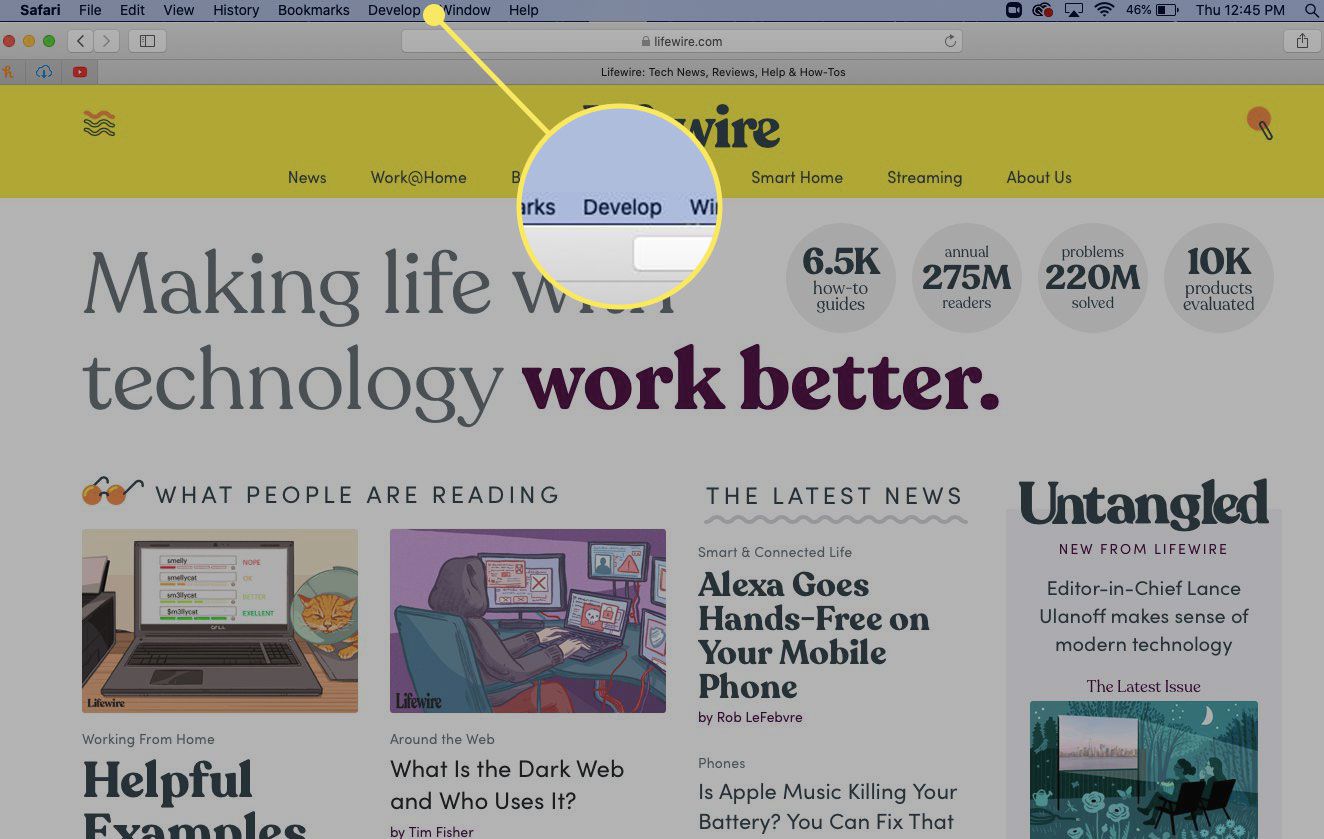
Nu ser du Utveckla i Safari-menyraden.

-
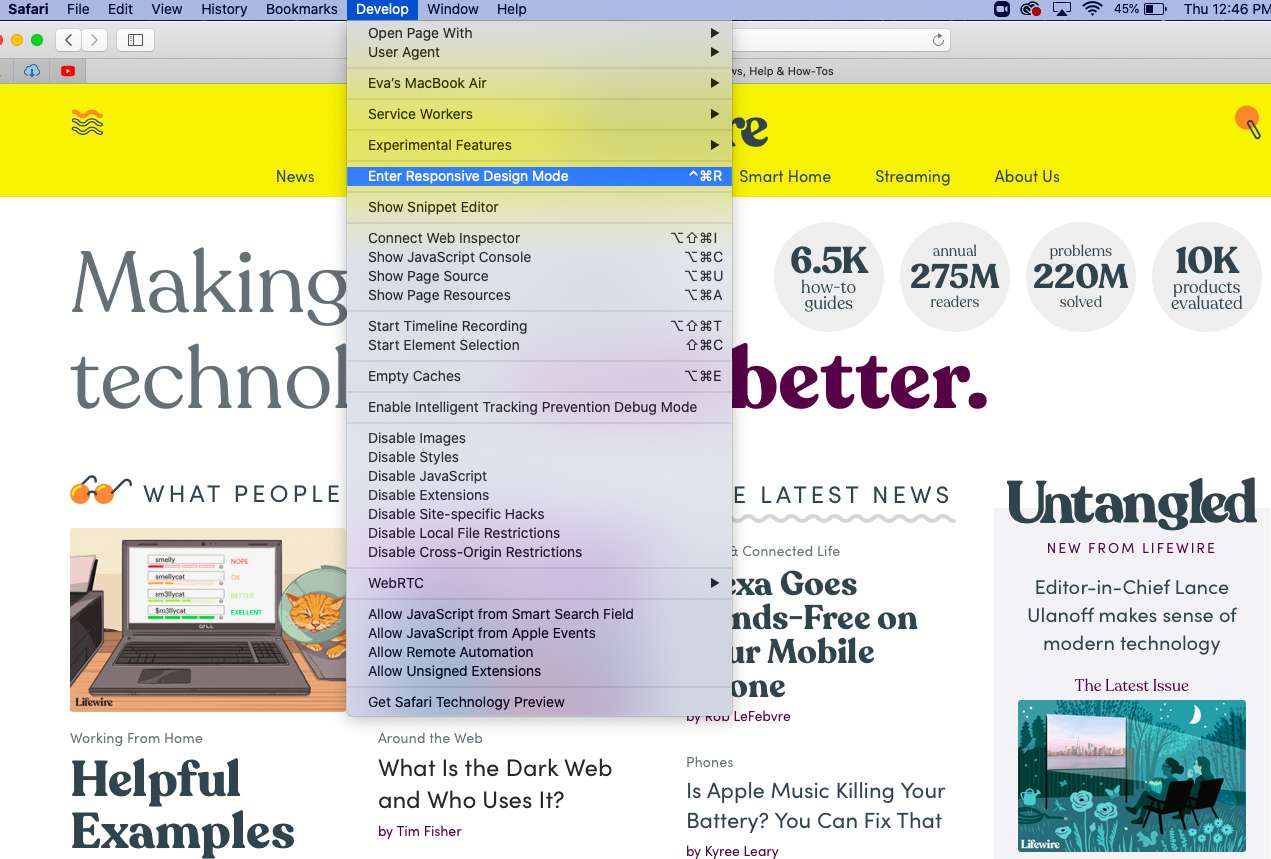
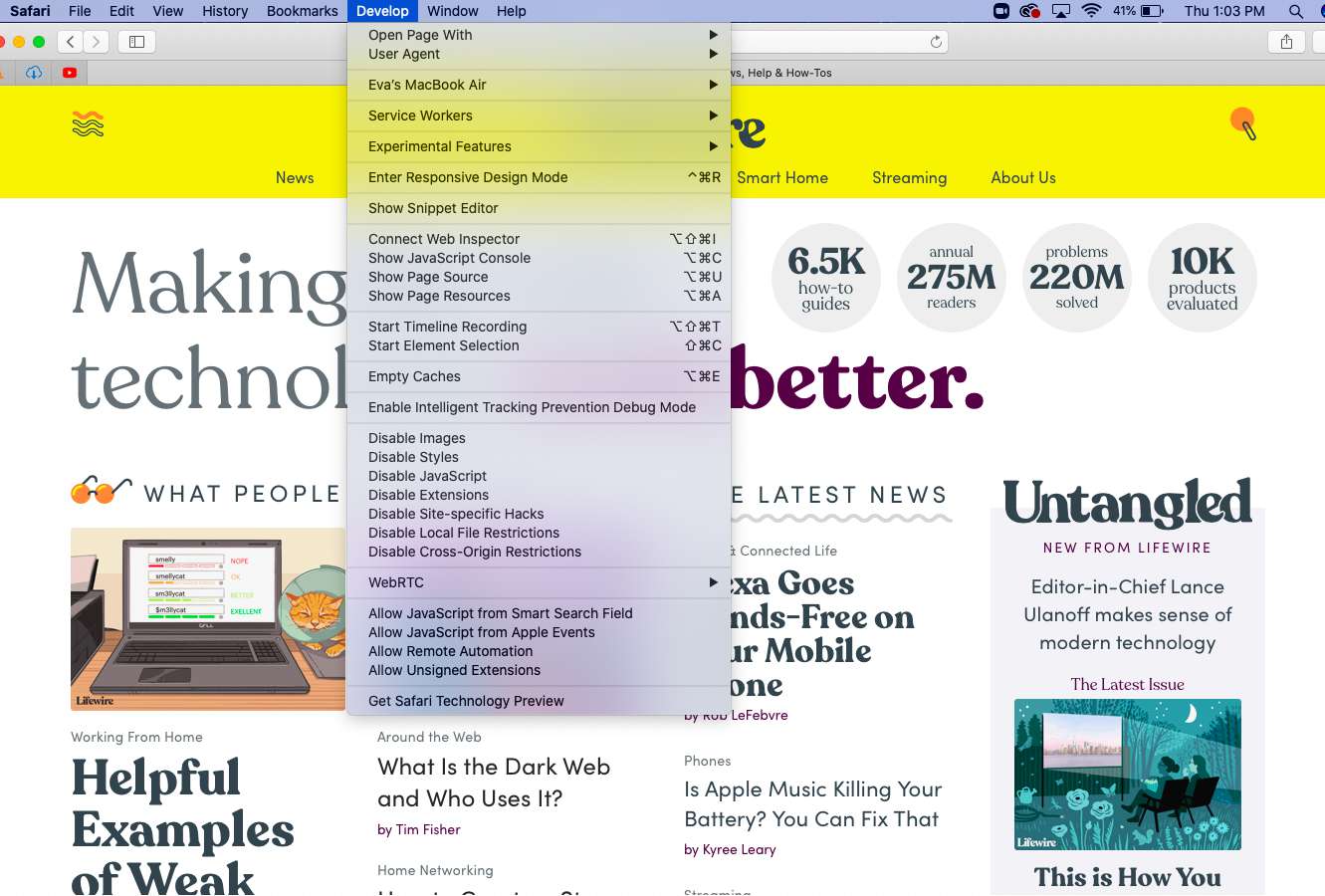
Välj Utveckla > Gå in i Responsive Design Mode i Safari-verktygsfältet. Tryck på kortkommandot Alternativ+Kommando+R för att snabbt gå in i Responsive Design Mode.
 Enter Responsive Design Mode i Safari-verktygsfältet.» class=»lazyload» id=»mntl-sc-block-image_1-0-29″ >
Enter Responsive Design Mode i Safari-verktygsfältet.» class=»lazyload» id=»mntl-sc-block-image_1-0-29″ >
-
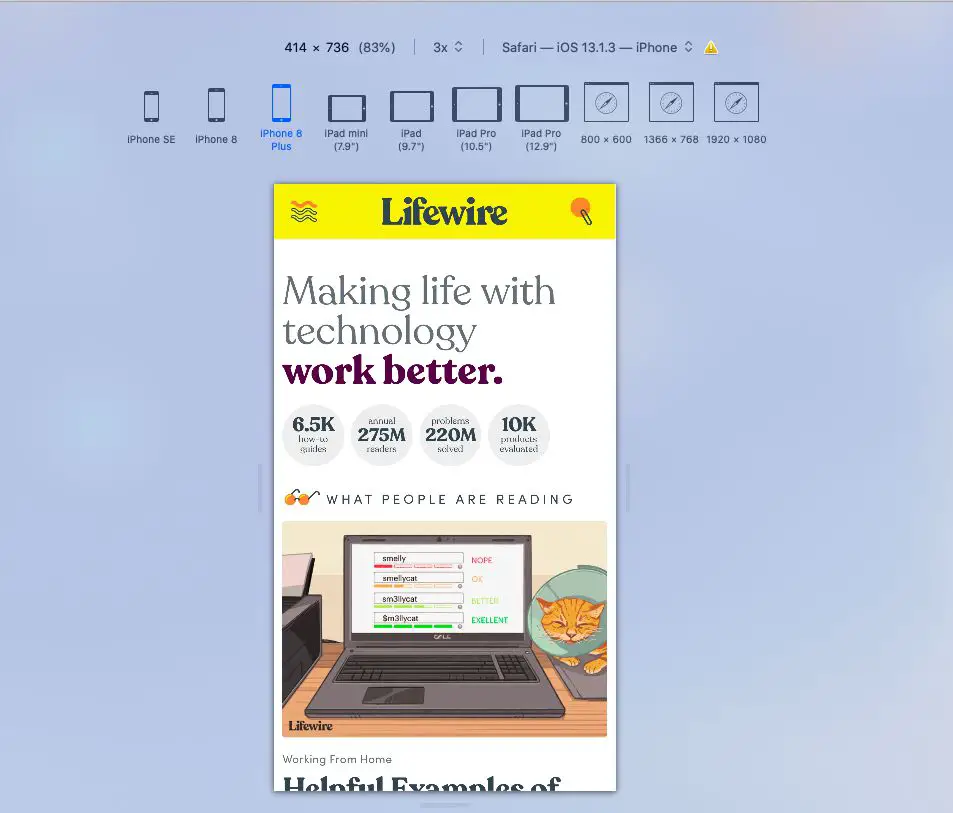
Den aktiva webbsidan visas i Responsive Design Mode. Välj en iOS-enhet eller en skärmupplösning högst upp på sidan för att se hur sidan kommer att återges.

-
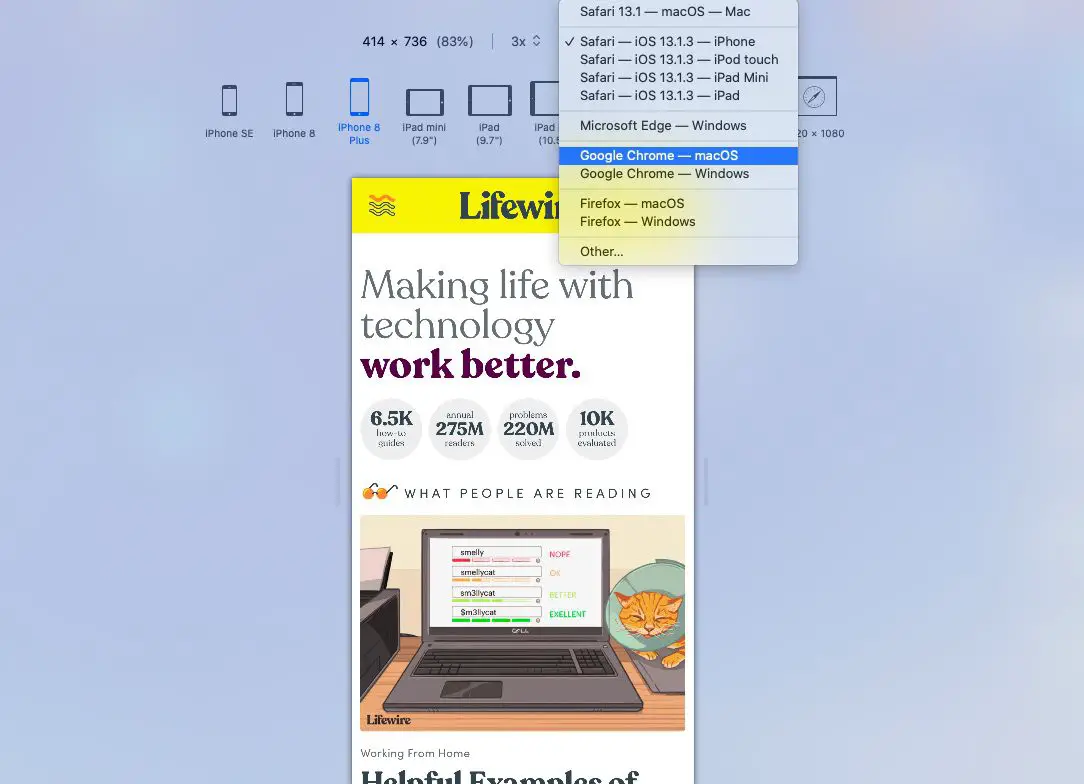
Alternativt kan du se hur din webbsida kommer att återges på olika plattformar genom att använda rullgardinsmenyn ovanför upplösningsikonerna.

Safari Developer Tools
Förutom Responsive Design Mode erbjuder Safari Develop-menyn andra användbara alternativ.

Öppna sida med
Öppnar den aktiva webbsidan i en webbläsare som för närvarande är installerad på Mac.
Användaragent
När du byter användaragent kan du lura en webbplats att tro att du använder en annan webbläsare.
Visa webbinspektör
Visar alla resurser på en webbsida, inklusive CSS-information och DOM-mätvärden.
Visa felkonsol
Visar JavaScript-, HTML- och XML-fel och varningar.
Visa sidkälla
Låter dig visa källkoden för den aktiva webbsidan och söka i sidinnehållet.
Visa sidresurser
Visar dokument, skript, CSS och andra resurser från den aktuella sidan.
Visa kodredigerare
Låter dig redigera och köra fragment av kod. Denna funktion är användbar ur ett testperspektiv.
Visa Extension Builder
Hjälper dig att bygga Safari-tillägg genom att paketera din kod i enlighet därmed och lägga till metadata.
Starta inspelning av tidslinjen
Låter dig spela in nätverksförfrågningar, JavaScript-utförande, sidåtergivning och andra händelser i WebKit Inspector.
Tomma cachar
Raderar alla lagrade cachar i Safari, inte bara standardwebbplatsens cachefiler.
Inaktivera cacheminnet
Med caching inaktiverad laddas ned resurser från en webbplats varje gång en åtkomstbegäran görs i motsats till att använda den lokala cachen.
Tillåt JavaScript från Smart Search-fältet
Inaktiverat som standard av säkerhetsskäl, med den här funktionen kan du ange webbadresser som innehåller JavaScript i Safari-adressfältet.
