
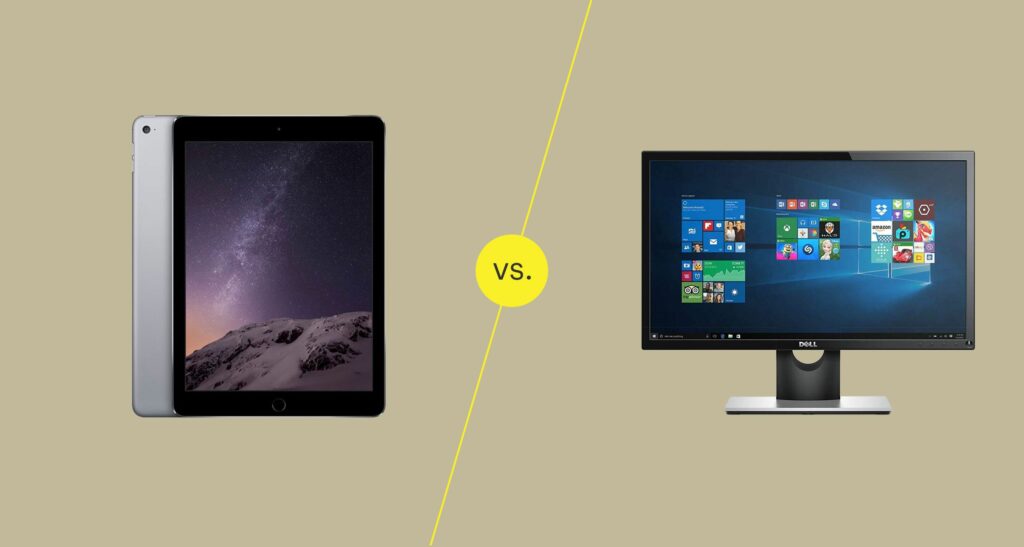
Webbsidor som är optimerade för användning på mobila enheter skiljer sig från de som visas på stationära och bärbara datorer. De senare är utformade för stora skärmar och exakt musklickning, medan mobila webbsidor är dimensionerade för mindre skärmar och felaktigt fingeravtryck. Mobil
- Utformad för mindre skärmar och exakt fingertryckning.
Skrivbord
- Designad för stora skärmar med exakt musklickning.
Med tanke på att majoriteten av webbplatsbesöken kommer från mobila enheter, har webbdesigners i uppdrag att tillhandahålla versioner som fungerar med både mobila enheter och stationära datorer. Det vanligaste tillvägagångssättet är att använda responsiv webbdesign, som automatiskt levererar rätt version baserat på användarens enhet och skärmstorlek, vilket det upptäcks av webbläsaren. I vilket fall som helst har mobilvänliga webbsidor skiljer sig från stationära versioner på ett antal sätt.
Siddesign: Mobila skärmar har mindre utrymme
Mobil
- Smartphone och surfplattor visar mått 4 till 10 tum diagonalt.
- Hopfällbara eller utbyggbara menywidgets ersätter vanligtvis sidofält och skrymmande sidmenyer.
- Grafik i full bredd med juridiskt utrymme mellan text.
Skrivbord
- De flesta stationära bildskärmar mäter 19 tum till 24 tum diagonalt.
- Sponsrade länkar och större bannerannonser är vanligare.
- Tätare text med mer utrymme för grafik.
Den mest uppenbara skillnaden mellan stationära och mobila webbsidor är skärmens fastigheter. Medan de flesta stationära bildskärmar mäter minst 19 tum till 24 tum diagonalt, är tabletter vanligtvis cirka 10 tum. Smartphones är ungefär 4 tum diagonalt. Att bara zooma ut konverterar inte en webbsida till en mobilvänlig version eftersom det gör texten oläslig och kräver ett extra steg från besökaren. Att tappa exakt på små element blir också omöjligt. För att åtgärda problemet kan designers ta bort sidofält och grafik som inte är absolut nödvändiga. Istället använder de mindre grafik, ökar teckensnittsstorlekar och kollapsar innehåll i utbyggbara widgets. Denna fastighetsbegränsning har drivit en helt annan typ av tänkande bland webbdesigners. Även hopfällbara eller utvidgbara menywidgets ersätter vanligtvis sidofält och skrymmande sidmenyer. I sin strävan att få varje millimeter skärmutrymme att räkna bort, tar designers bort överflödigt vitt utrymme, samtidigt som de läser noggrant. En massa sponsrade länkar och stora bannerannonser fungerar bara inte på en telefon eller liten surfplatta. Istället är små popup-annonser vanligare på mobila webbsidor. Layouter som innehåller text som lindas runt en grafik spelar inte bra på mobila enheter. Istället ger designers ofta grafiken hela skärmens bredd och kör texten under eller över. På samma sätt bryter bra webbdesign text i bitar för läsbarhet; ingen vill läsa massiva textväggar. Detta blir ännu viktigare på små skärmar. Att använda vitt utrymme klokt är avgörande.
Sidkontroller: Desktop Precision vs Mobile Blobs
Mobil
- Stora avlyssningsområden eller hotspots för mer exakt navigering.
- Olika URL: lägger till bokstaven «m.» Ofta ett alternativ för att visa skrivbordsversionen av en webbplats.
- Inloggningsuppgifter har ofta dedikerat utrymme, ibland med tillgänglighet för fingeravtryck.
Skrivbord
- Mer exakta markörbaserade länkar och knapp.
Till skillnad från en exakt muspekare på skrivbordet är det mänskliga fingret en blob, och för att knacka krävs stora mål på skärmen för hyperlänkar. Mobilvänliga webbplatser erbjuder stora avlyssningsområden (eller hotspots) för att underlätta korrekt navigering. Mobilvänliga webbsidor innehåller också ofta brevet m i deras adresser; till exempel är Facebooks mobiladress m.facebook.com. Mobil-URL: n väljs vanligtvis automatiskt för dig när du surfar med en mobil surfplatta eller smartphone. I vissa fall ser du en tappbar länk som låter dig växla till den vanliga skrivbordsversionen av sidan. Inloggnings- och lösenordsfält avsedda för stationära och bärbara datorer blir små och oanvändbara på en telefon, så webbutgivare gör dessa större, ibland ger dem sina egna sidor för enkel användning. Att logga in med ett fingeravtryck eller ett annat konto, som Google eller Facebook, blir allt vanligare när enheter och tjänster utvecklas.
Varför spelar det någon roll?
Mobila webbsidor är utformade för handhållna enheter och skiljer sig ganska från sidor gjorda för skrivbordsläsning. Medan du vanligtvis kan se skrivbordsversionen av en webbsida på en mobil enhet, och tvärtom, är de utformade på olika sätt för att göra innehåll lättare att visa, läsa och navigera.