
Vad du ska veta
- Välj tre-punkten Mer meny > Fler verktyg > Utvecklarverktyg. Klicka på ellipsikonen> Kör kommando > skriv «skärmdump.»
- Välj en typ: Område skärmdump, skärmdump i full storlek, nodskärm eller skärmdump.
Den här artikeln förklarar hur man tar skärmdumpar på Microsoft Edge med hjälp av ett dolt verktyg som är inbäddat i utvecklarverktygen.
Hur man tar en skärmdump av en webbsida på Edge
Möjligheten att ta helsides skärmdumpar av webbsidor från webbläsaren i sig är ovärderlig eftersom inte alla skärmbildsprogram gör ett rent jobb med rullbart innehåll. Du kan använda utvecklarverktygen i Edge för att ta helskärm och tre andra typer av skärmdumpar. Webbläsaren sparar bildfilerna i standardhämtningsmappen på din dator eller kommer att be dig om en specifik plats.
-
tryck på F12 nyckel eller Ctrl + Skift + I på ditt tangentbord på Windows för att öppna Utvecklarverktyg i Microsoft Edge. macOS-användare bör använda Kommando + Alternativ + I tangentbordsgenväg. Du kan också komma åt utvecklarverktygen från Edge-verktygsfältet. Välj tre-punkten Mer > Fler verktyg > Utvecklarverktyg.
-
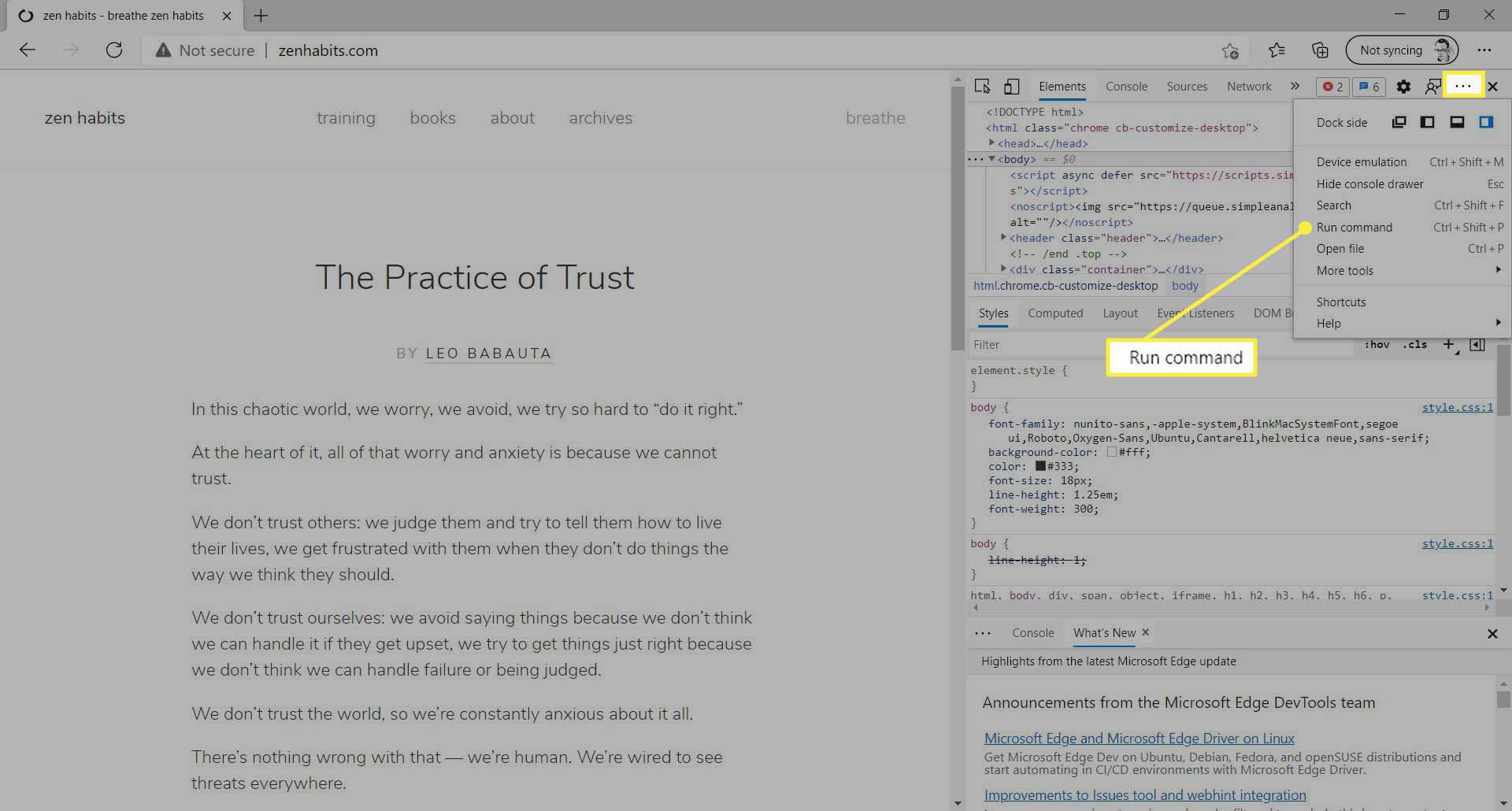
I panelen för utvecklarverktyg väljer du den treprickade ellipsikonen högst upp till höger för att öppna Anpassa och kontrollera DevTools.

-
Välj Kör kommando (eller tryck på Ctrl + Skift + P) från den vertikala menyn.
-
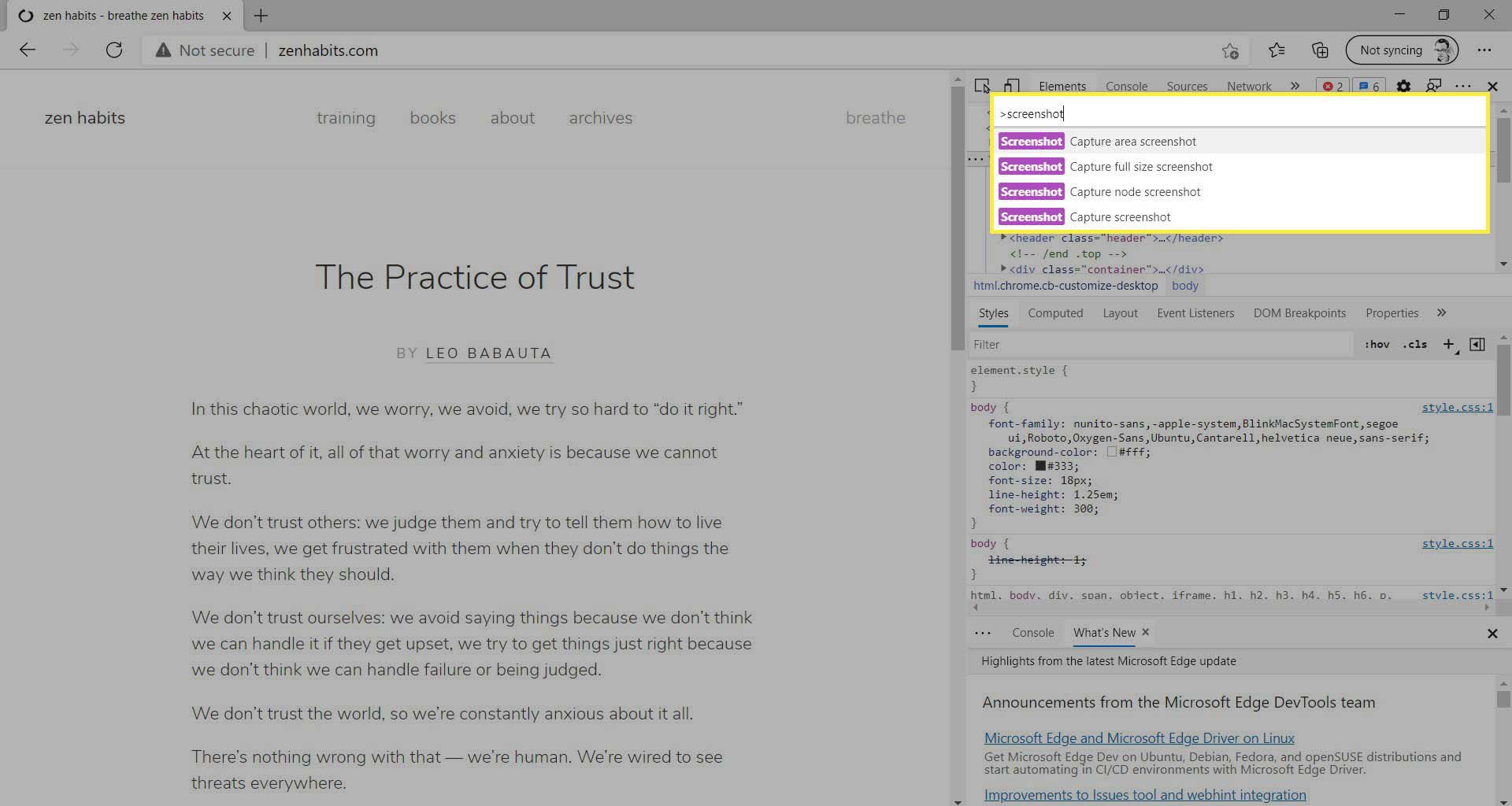
Skriv «skärmdump» i Run-kommandopanelen för att visa de fyra möjliga kommandona. Dessa fyra kommandon hjälper dig att välja den del av webbsidan du vill fånga.

-
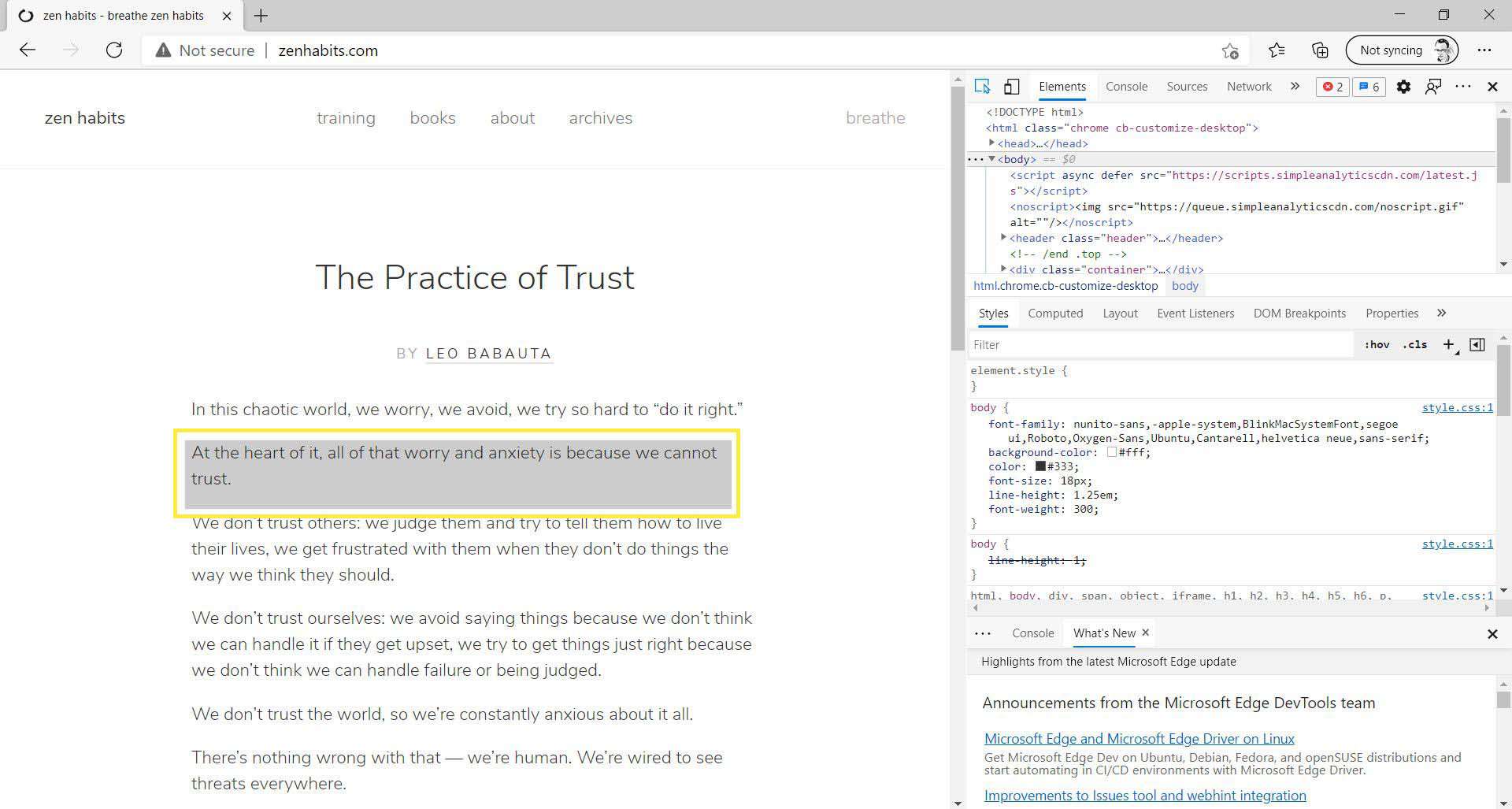
Välj Fånga skärmdump från listan med kommandon för att ta en skärmdump av ett visst område. Använd hårkorset för att vänsterklicka och rita konturen för skärmdumpen. (Vi markerade ett avsnitt för att visa att det blir mörkgrått, men uppenbarligen kommer du att markera den del du vill ha.)

-
Välj Ta skärmdump i full storlek från listan med kommandon för att ta en skärmdump i full storlek. Detta fångar upp hela webbsidan, inklusive rullningsbart innehåll som inte finns på skärmen.
-
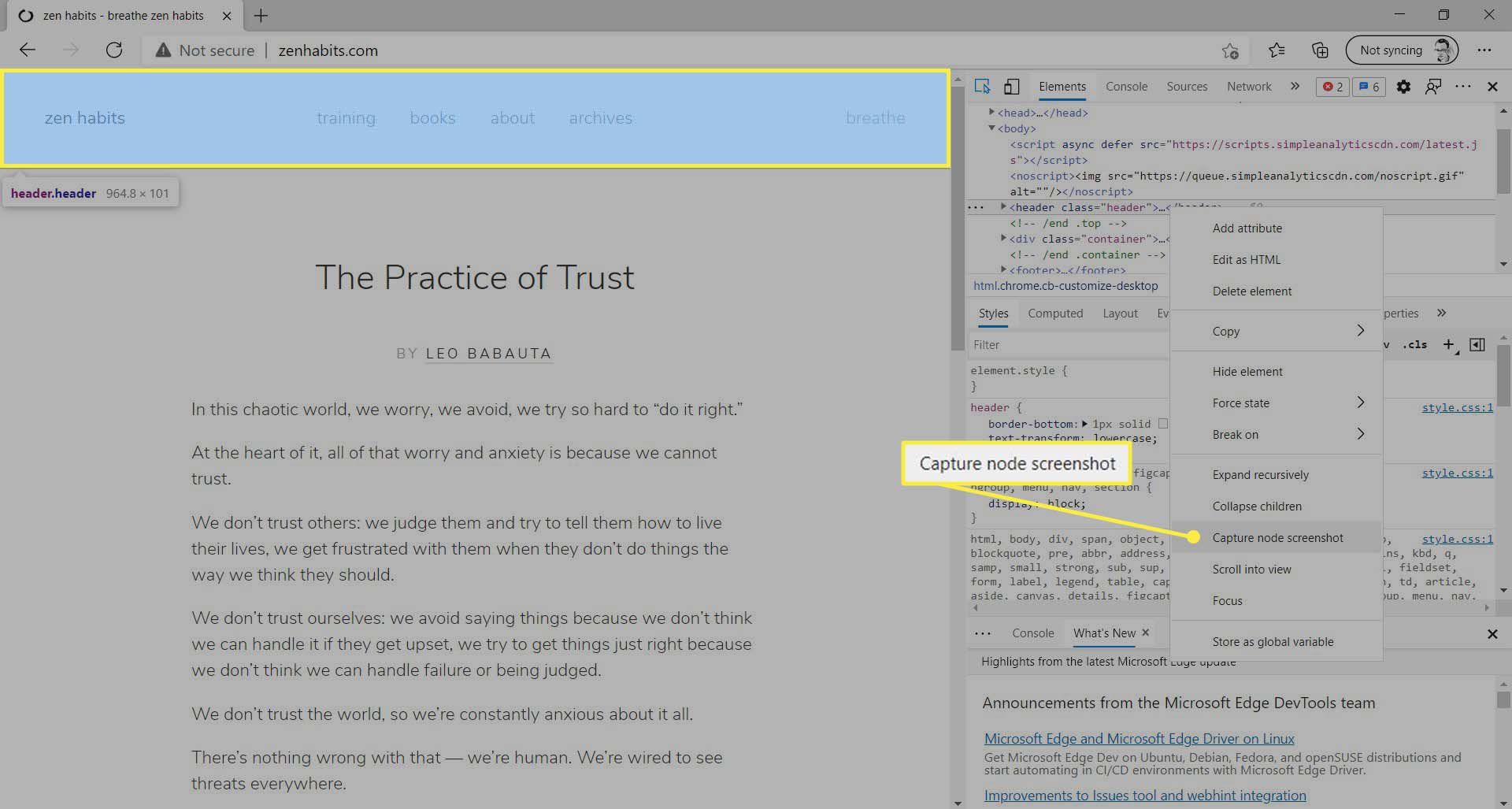
Välj Fånga nod skärmdump från listan med kommandon för att fånga en vald HTML-nod i Dev Tools från Element flik. Du kan också högerklicka på den valda noden och välja Fånga noden skärmdump. Välj till exempel ”rubrikklass” och fånga rubriken på webbsidan.

-
Välj Fånga skärmdump från listan med kommandon för att ta en skärmdump av den aktiva vyn. Detta är området som syns i webbläsaren och inte inkluderar det rullbara men osynliga området.
Dricks:
Chromium-webbläsare som Chrome och Edge låter dig också emulera andra enheter och deras skärmupplösningar. Du kan också använda den här egenskapen och skärmdumpskommandona och fånga hur en webbsida skulle se ut på en viss enhet.
Välj Växla enhetsemulering i verktygsfältet för utvecklarverktyg (eller tryck på Ctrl + Skift + M).